Before
High Friction at the Critical Moment
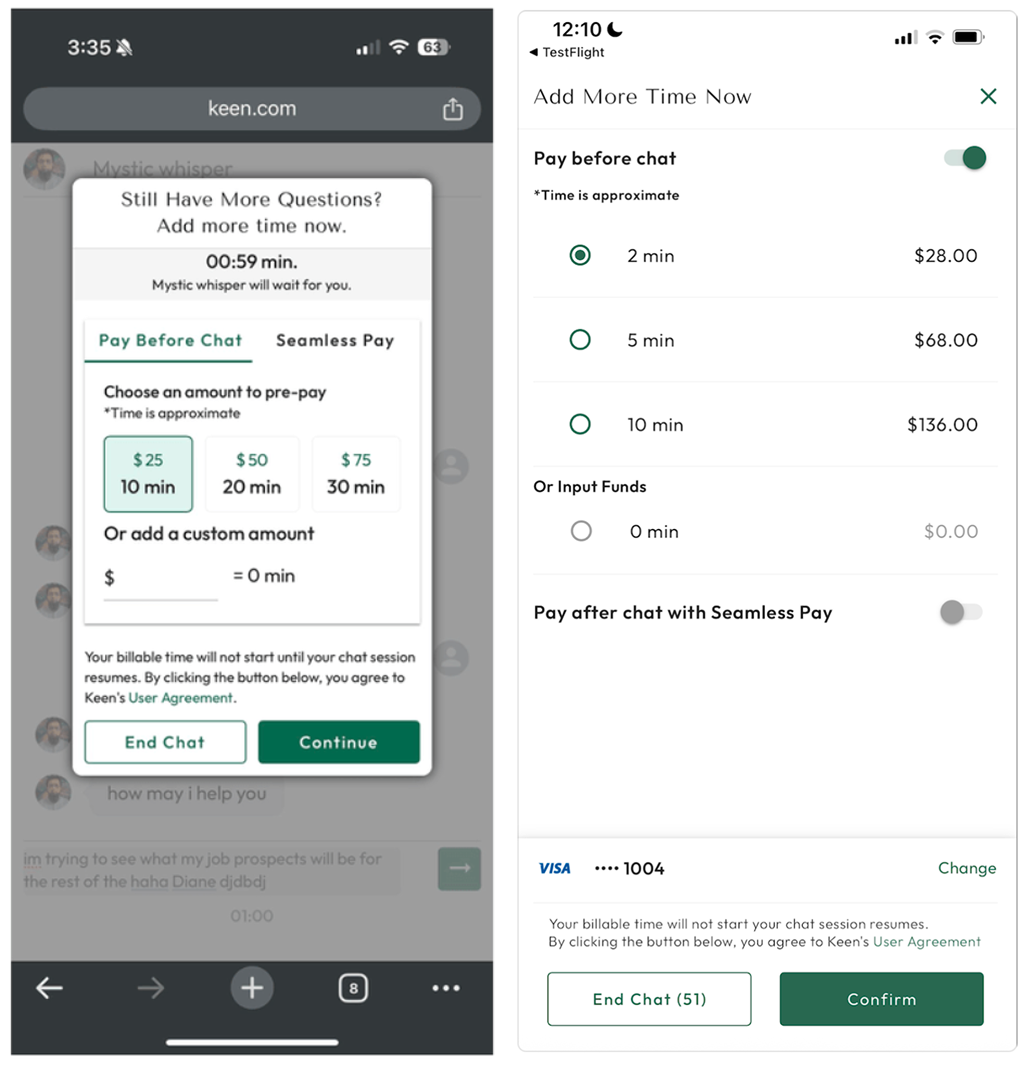
What users experienced:
- Users still building trust but treated like committed buyers
- Full-screen modal took users out of the chat (mobile app)
- 4 payment options with dense text to process within 60 seconds
- Touch targets too small for mobile

CONVERSION PATTERN
58% drop-off at trial expiration.
After
Producing more confident decisions
What we changed:
- Bottom sheet kept users in the chat while choosing
- Reduced to 3 options with clearer visual hierarchy
- Pre-selected the lowest amount as default
- Increased touch targets for easier tapping
- Dynamic CTA showing exactly what they'd get (e.g. Add 10 more minutes)

KEY OUTCOME
+9.5% mobile deposits
Cognitive load reduction worked where users already had intent—mobile app users were ready to pay, they just needed a clearer path.
Cognitive load reduction worked where users already had intent—mobile app users were ready to pay, they just needed a clearer path.









